¿Sabías que si las páginas de tu sitio tardan más de 3 segundos en cargarse, el usuario pierde interés y se va?
Más tiempo de carga ——>> Menos clientes ——>> Menos ingresos para tu negocio
En este artículo, te explicaré cómo optimizar imágenes para la web con Photoshop y por qué es tan importante para tu sitio.
Las imágenes son uno de los elementos que más ralentiza este proceso.
Así que la pregunta surge espontáneamente: puedo prescindir de ellas?
No. Un estudio de investigación muestra que más del 80% de las personas se inclinan a leer contenido si presenta imágenes y el 64% tendrán una mayor memoria de lo que han leído.
La única solución es una buena optimización!
Después de mucho trabajo para construir tu sitio y consolidar tu idea, entre la elección del hosting, la estructura y los textos a insertar, estoy seguro de que no querrás equivocarte aquí, insertando imágenes pesadas, que empeorarán la experiencia del usuario.
Esto es aún más cierto si sos un fotógrafo y las imágenes representan una parte importante de tu sitio.
Piensa en ti mismo:
¿No pierdes la paciencia cuando un sitio tarda demasiado en cargarse? ¡Estoy seguro que sí!
Lo mismo ocurre con tus visitantes!!
Tendrás que mantener la calidad alta y reducir el peso considerablemente.
¿Qué beneficios obtendrás con una buena optimización?
1. Mejorar la carga de las páginas de tu sitio con visitantes felices que tendrán acceso rápido a tu contenido;
2. Con archivos más livianos también verás una mejora en la SEO (Search Engine Optimization).
El algoritmo de Google tiende a posicionar antes y mejor las imágenes más livianas, y los motores de búsqueda generalmente prefieren los sitios que son livianos y rápidos de cargar.
3. Copias de backup más rápidas y menos espacio en el servidor. La elección del alojamiento también afectará al rendimiento del sitio.
¿Sabes cuál es el tiempo de carga de tu sitio?
Puedes controlarlo con algunas de las herramientas gratuitas disponibles en la web:
2. Page Weight
3. GTmetrix
4. Pingdom
6. Varvy
Dicho esto, es importante tener en cuenta cuál es el peso y la resolución ideal para una imagen web: entre 80 y 400 KB, con una resolución estándar es de 72 PPI (píxeles por pulgada).
Acuérdate que cada imagen es diferente y algunas de mayor calidad, con una textura detallada y muchos colores, serán más difíciles de reducir.
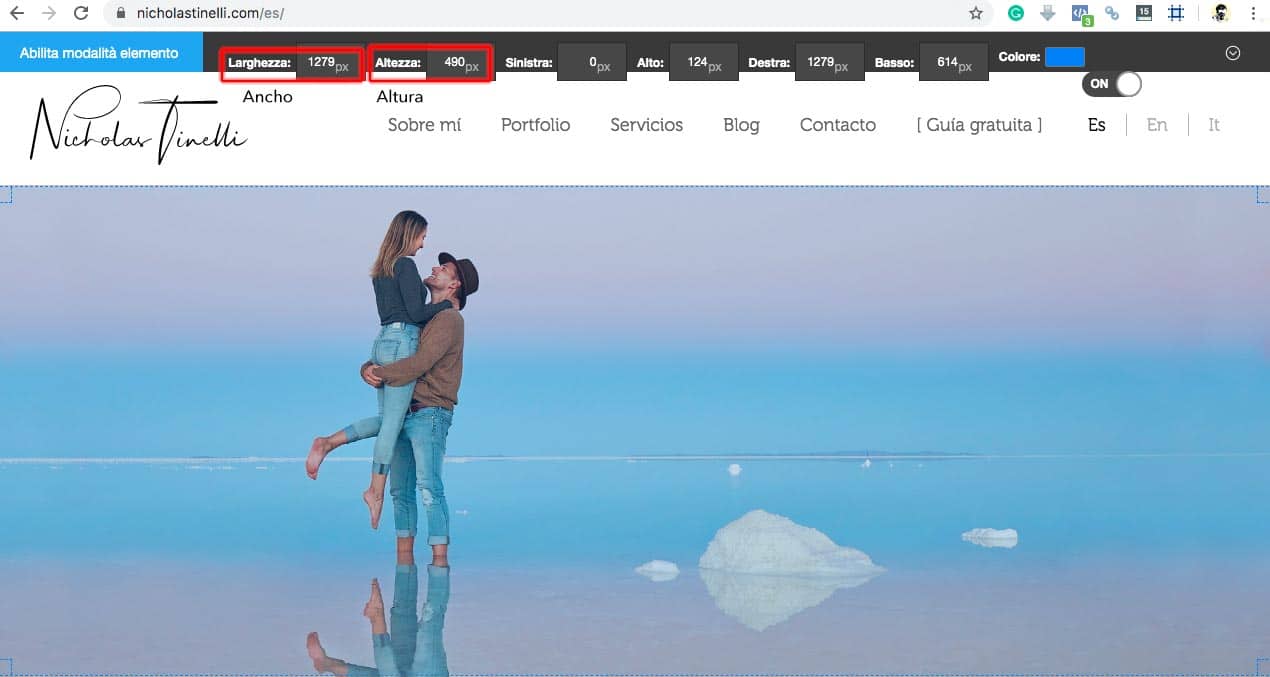
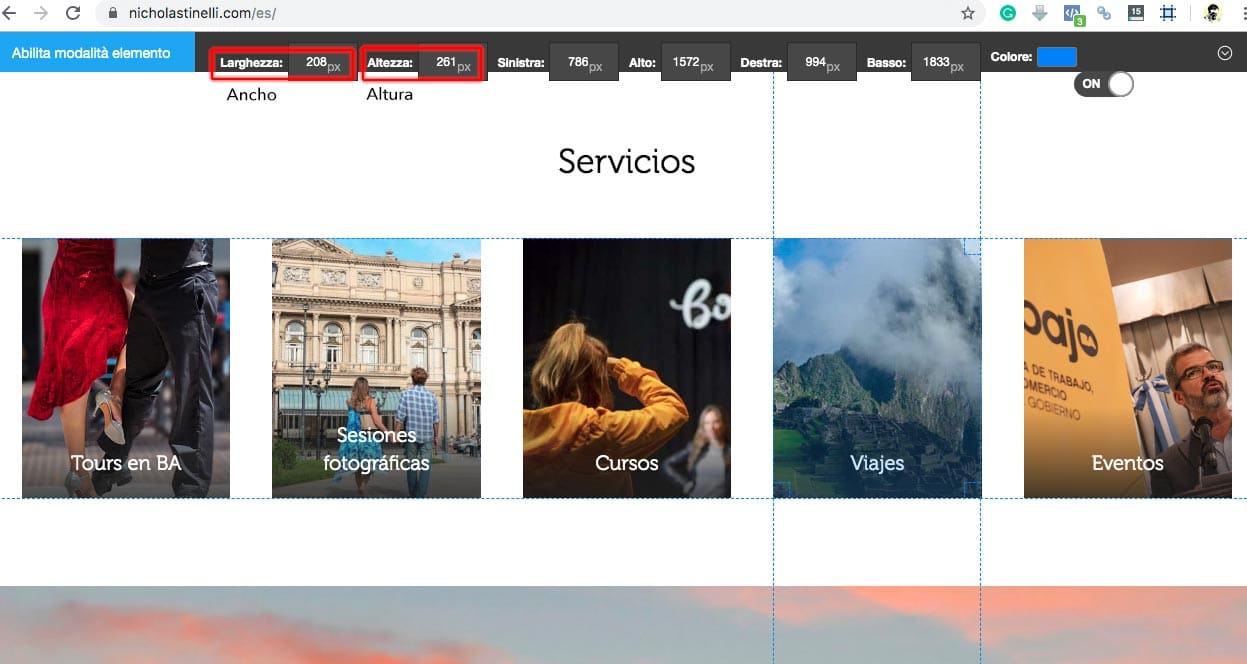
Las medidas finales dependerán de cómo las utilices. Por ejemplo, la imagen de la portada de la página principal de mi sitio, tiene un tamaño mayor en píxeles que el que inserté en un box de ilustración de servicios (fotos abajo).
La extensión Chrome Page Ruler, que utilicé para el ejemplo anterior, puede ayudarte a entender y elegir el tamaño de los elementos de una página web, haciendo tu trabajo más fácil.
Una vez aclarada la parte teórica, pasemos a la parte práctica:
¿Cómo optimizar las imágenes de tu sitio web con Photoshop sin perder calidad?
Sigue la guía paso a paso.
1. Elije el formato ideal en función del uso que vas a hacer de la imagen.
Existen 3 formatos principales para la web: JPEG, PNG y GIF.
Aparte del GIF que usarás sólo en el caso de animaciones cortas, para las imágenes en general recomiendo el JPEG:
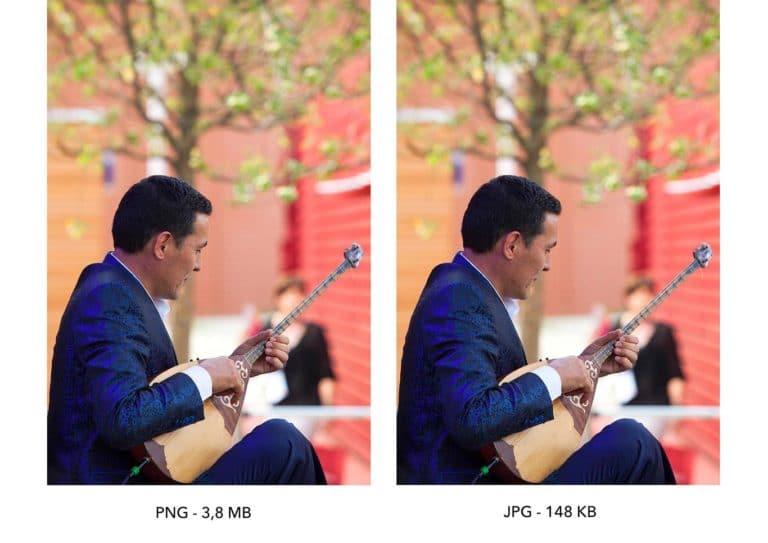
La capacidad de compresión de este formato en comparación con el PNG es significativamente mayor.
En el siguiente ejemplo he reducido con Photoshop la misma imagen, que originalmente pesaba 8,2 MB, en 2 formatos diferentes. La versión final en PNG, aunque más ligera que la original, es de 3,8 MB, mientras que la versión en JPEG es considerablemente más ligera, sólo 148 KB y mantiene la calidad que necesito.
También el WebP es un formato interesante ya que permite una mayor compresión de la imagen sin pérdida de calidad. Por el momento, aunque es promovido por Google, no está soportado por todos los motores de búsqueda.
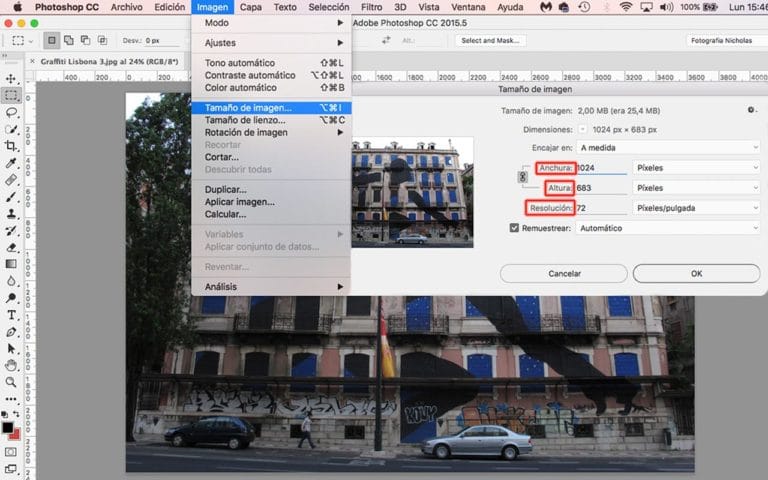
2. Cambia el tamaño y la resolución de la imagen.
Para esto, una vez abierto Photoshop, ve al menú superior y en Imagen, selecciona Tamaño de imagen.
Se abrirá una ventana en la que podrás introducir altura y ancho en píxeles de la imagen, además de la resolución.
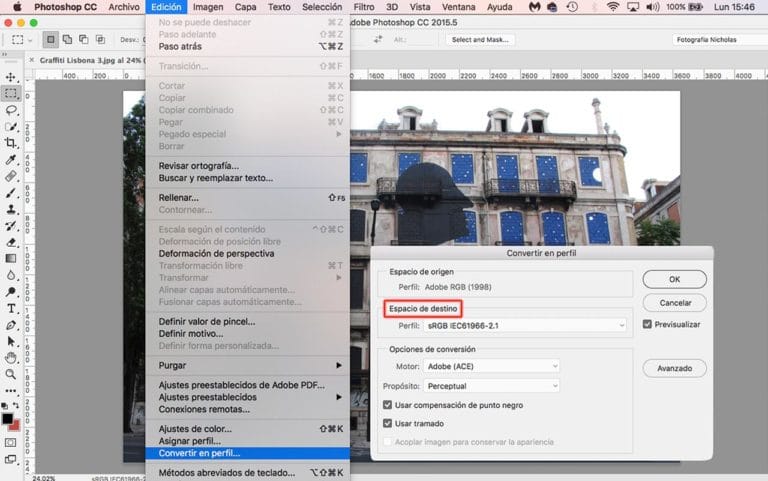
3. Elije un espacio de color web adecuado: sRGB.
Puedes hacerlo de dos maneras: marcando la opción Convertir a sRGB con la herramienta Guardar para web o entrando en Convertir en perfil en la sección Edición del menú superior de Photoshop y eligiendo sRGB como espacio de destino.
Recomendación: si la imagen ya tiene un perfil de color sRGB, ten cuidado de no convertirla con el mismo espacio de color de destino o se dañará.
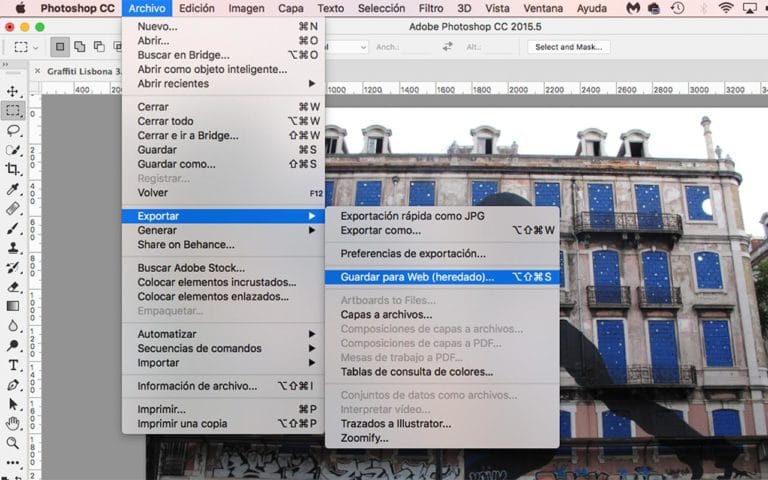
4. Por último: utiliza la herramienta «Guardar para web».
La encontras en el menú superior:
Archivo ——>> Exportar ——>> Guardar para web (heredado)
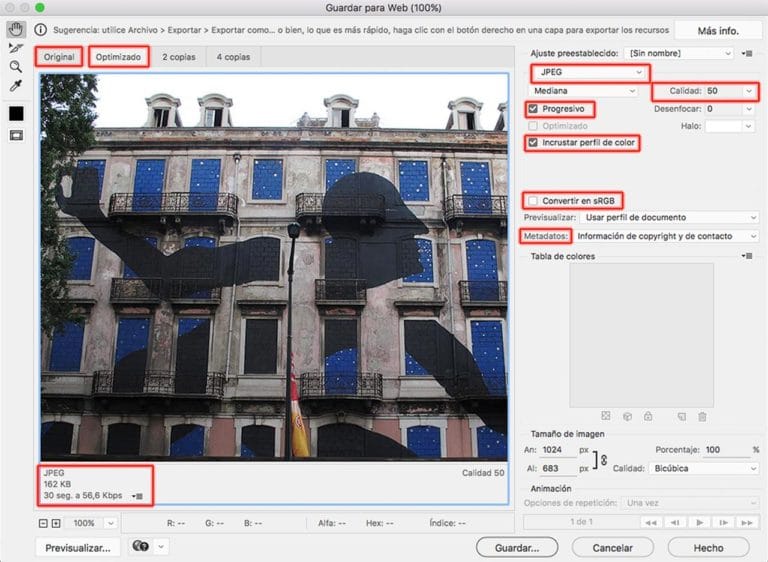
Se abrirá una ventana en la que podrás ver las diferentes opciones:
– Elección del formato (JPEG, PNG, GIF);
– Calidad de imagen, de 0 a 100. Valor que afectará el peso y la calidad. En general, aplico un valor entre 40 y 60. Por debajo de 40, en la mayoría de los casos la pérdida de detalles y la degradación de los colores es evidente;
– Progresivo (permite la carga progresiva de la imagen en la página web);
– Incrustar perfil de color: marcar sí;
– Convertir en sRGB (como vimos en el paso anterior);
– Posibilidad de elegir qué metadatos insertar. Esta información puede incluir los derechos de autor, dónde, cuándo y con qué valores se tomó la fotografía.
Al lado verás las vistas previas de la imagen: la versión original y la versión final, con las dimensiones.
Una vez que hayas elegido los valores, todo lo que tienes que hacer es guardar la imagen y renombrarla con tus palabras clave principales, lista para ser subida a la web. Google también busca palabras clave en la descripción de la imagen, así como en el texto ALT. Si los introduces correctamente, como en el ejemplo debajo, favorecerá el posicionamiento SEO de tus imágenes en los buscadores.
¿Todavía no estás satisfecho? Tienes un sitio en WordPress y quieres reducir aún más tus archivos de un 5-10%?
Puedes usar algunos plugins de compresión como Imagify, Smush Image Optimization o Short Pixel.
Consejo: No sobre-comprimas, el uso excesivo puede afectar negativamente a la imagen y deteriorar sus colores. Esto es muy importante, especialmente si trabajas en el campo de la fotografía.
Saber cómo optimizar las imágenes para la web con Photoshop o otras herramientas de tu elección es esencial para hacer que tu sitio sea rápido y funcional. Puedes reducir el tamaño de tus archivos en persona o confiar en un desarrollador competente que tenga en cuenta estos aspectos, que son cruciales para los motores de búsqueda y para la experiencia del usuario en tu sitio, así como para el crecimiento de tu negocio.
Si te interesa profundizar tus conocimientos de Photoshop podes echar un vistazo a mi propuesta formativa. Si tienes alguna pregunta al respecto o sobre el artículo, puedes escribirme en los comentarios debajo o a través del formulario de contacto.
















4 comentarios en «Como optimizar imágenes para la web con Photoshop»
Que buena data Nico, gracias dias!!!!
A vos Eduardo! Abrazo
Esta genial el articulo. Un cordial saludo.
Gracias Daniela!!