Sapevi che se le pagine del tuo sito impiegano più di 3 secondi a caricare l’utente perde interesse e se ne va?
Più tempo di caricamento ——>> Meno clienti ——>> Meno entrate per la tua attività
In questo articolo, ti spiegherò come ottimizzare immagini per il web con Photoshop e perché è così importante per il tuo sito.
Le immagini sono uno degli elementi che più rallenta la velocità di caricamento su internet.
Quindi la domanda viene spontanea: posso farne a meno?
No. Secondo uno studio di ricerca più dell’80% delle persone sono inclini a leggere un contenuto se questo presenta immagini e un 64% avrà un maggiore ricordo di quello che ha letto.
L’unica soluzione è una buona ottimizzazione!
Dopo tanto lavoro per costruire il tuo sito e consolidare la tua idea, tra la scelta dell’hosting, la struttura e i testi da inserire, sono certo che non vorrai sbagliarti proprio qui, inserendo immagini pesanti, che andranno a peggiorare l’esperienza dell’utente.
Questo vale ancora di più se sei fotografo e le immagini rappresentano una porzione importante del tuo sito.
Pensa a te:
Non perdi la pazienza quando un sito impiega troppo tempo a caricare? Sono sicuro di sì!
Succede lo stesso con i tuoi visitatori!!
Dovrai mantenere alta la qualità e ridurre notevolmente il peso.
Quali benefici otterrai con una buona ottimizzazione?
1. Migliorerà il caricamento delle pagine del tuo sito con visitatori felici che avranno un rapido accesso al tuo contenuto;
2. Con file più leggeri vedrai un miglioramento nella SEO (Search Engine Optimization).
L’algoritmo di Google tende a posizionare prima e meglio le immagini più leggere e i motori di ricerca in generale preferiscono siti leggeri e veloci da caricare.
3. Backup più veloci e meno spazio occupato sul server. Anche la scelta dell’hosting andrà ad influire sulle performance del sito.
Sai qual’è il tempo di caricamento del tuo sito?
Puoi controllarlo con alcuni degli strumenti gratuiti disponibili sul web:
2. Page Weight
3. GTmetrix
4. Pingdom
6. Varvy
Detto questo è importante tenere in chiaro qual’è il peso e la risoluzione ideale per un’immagine web: tra gli 80 e i 400 KB, con una risoluzione standard di 72 PPI (pixel per inch).
Ricordati che ogni immagine è differente e alcune, di più alta qualità, con una texture dettagliata e molti colori, risulteranno più difficili da ridurre.
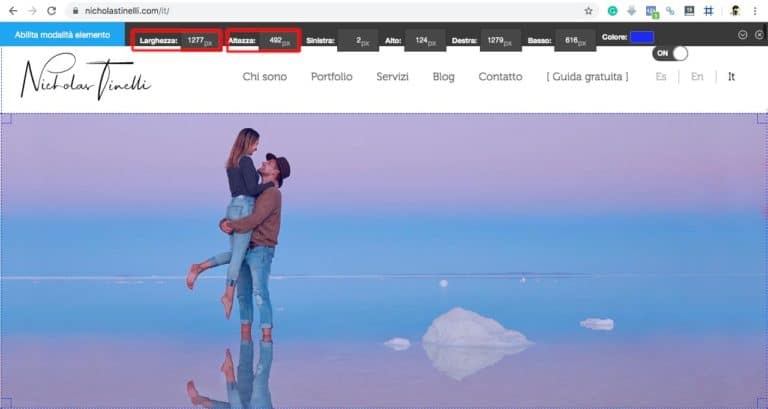
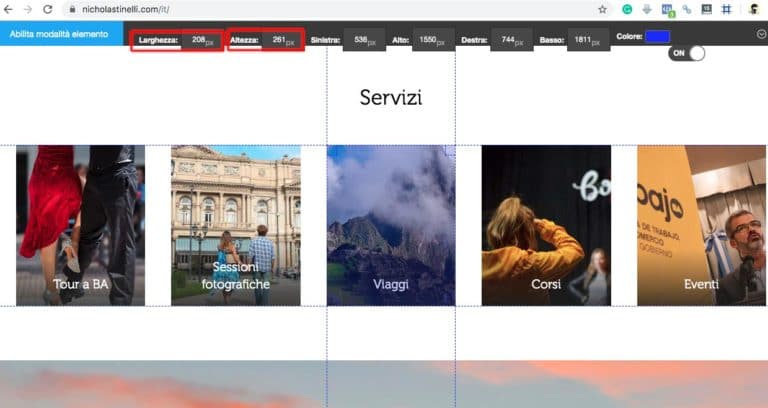
Le misure finali dipenderanno dall’utilizzo che ne farai. Per esempio l’immagine di copertina nella homepage del mio sito, ha una dimensione in pixel maggiore rispetto ad una che ho inserito nel box di illustrazione dei servizi (foto in basso).
L’estensione di Chrome Page Ruler, che ho utilizzato per l’esempio qui sopra, può aiutarti a capire e scegliere le dimensioni degli elementi in una pagina web, facilitandoti il lavoro.
Una volta chiarita la parte teorica, passiamo al lato pratico:
Come ottimizzare le immagini del tuo sito web con Photoshop senza perdere qualità?
Segui la guida passo per passo.
1. Scegli il formato ideale secondo l’utilizzo che andrai a fare dell’immagine.
Sono 3 i formati principali per il web: JPEG, PNG e GIF.
A parte il GIF che utilizzerai solo in caso di animazioni corte, per le immagini in generale ti consiglio il JPEG:
Le capacità di compressione di questo formato a comparazione con il PNG sono notevolmente maggiori.
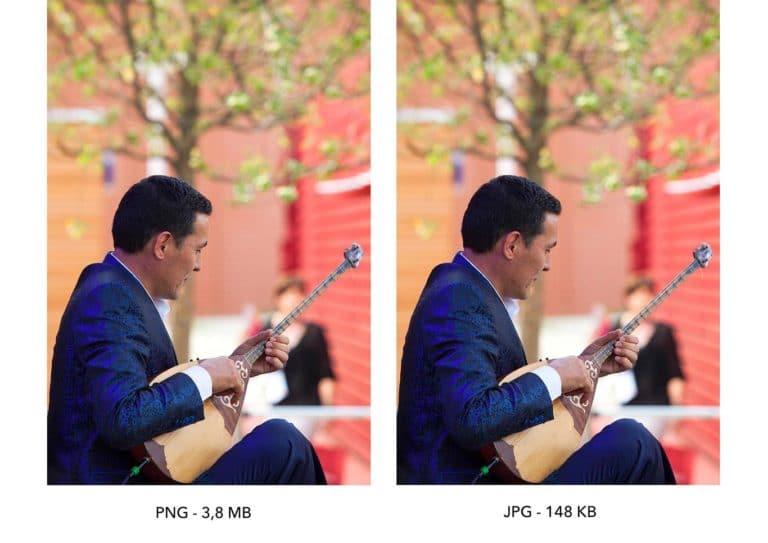
Nell’esempio in basso ho ridotto con Photoshop la stessa immagine, che in partenza pesava 8,2 MB, in 2 formati differenti. La versione finale in PNG, sebbene di peso minore rispetto all’originale, misura 3,8 MB, mentre quella in JPEG è notevolmente più leggera, solo 148 KB e mantiene la qualità di cui ho bisogno.
Anche il WebP è un formato interessante, in quanto permette un’ulteriore compressione dell’immagine senza perdita di qualità. Per il momento, sebbene sia promosso da Google, non è ancora supportato da tutti i motori di ricerca.
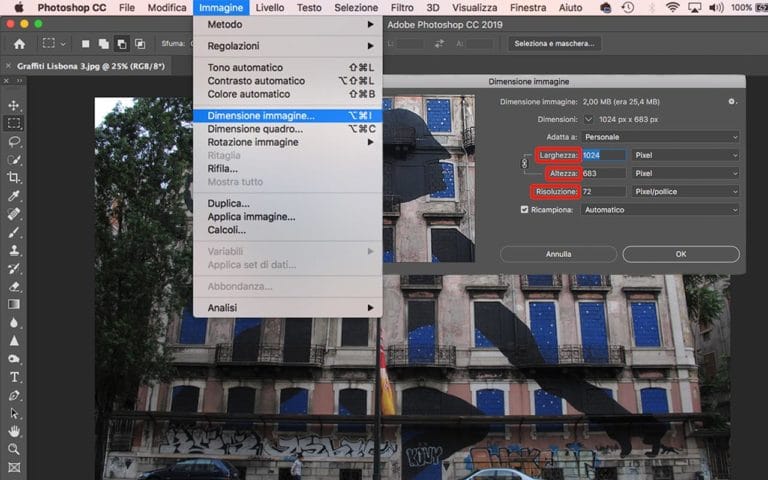
2. Cambia le dimensioni e la risoluzione dell’immagine.
Per fare ciò una volta aperto Photoshop, vai nel menù superiore e sotto la voce Immagine, scegli Dimensione Immagine.
Si aprirà una finestra dove potrai inserire altezza e larghezza in pixel dell’immagine, oltre alla risoluzione.
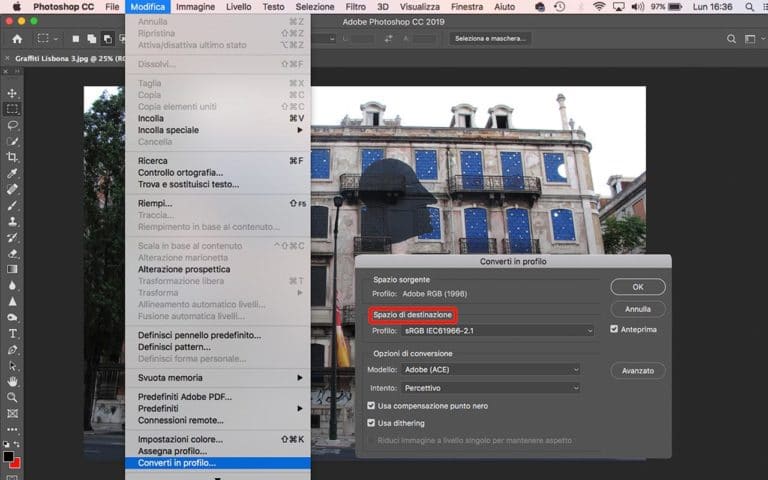
3. Scegli uno spazio colore adatto per il web: sRGB.
Puoi realizzare questo passo in 2 modi: spuntando l’apposita voce Converti in sRGB con lo strumento Salva per web o entrando in Converti in profilo, sotto la voce Modifica del menù superiore Photoshop e scegliendo sRGB come spazio di destinazione.
Raccomandazione: se l’immagine ha già un profilo colore sRGB, fate attenzione ha non convertirlo ulteriormente con lo stesso spazio colore di destinazione o si danneggerà.
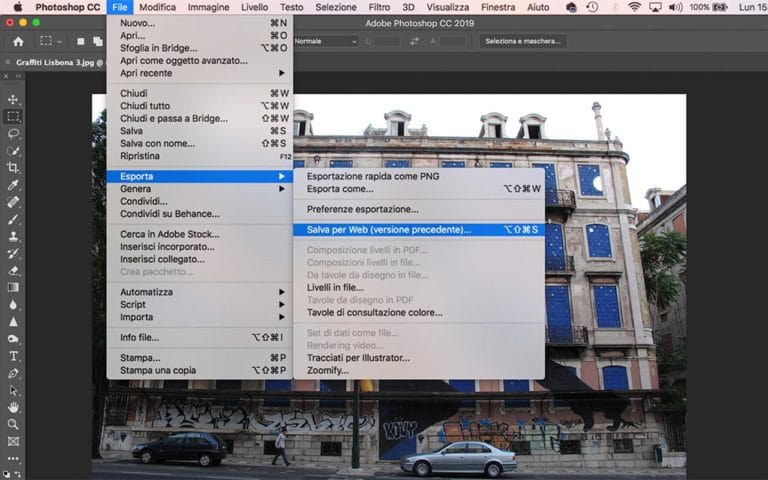
4. Per ultimo: utilizza lo strumento “Salva per web”.
Lo trovi nel menù superiore, sotto la voce:
File ——>> Esporta ——>> Salva per web (versione precedente)
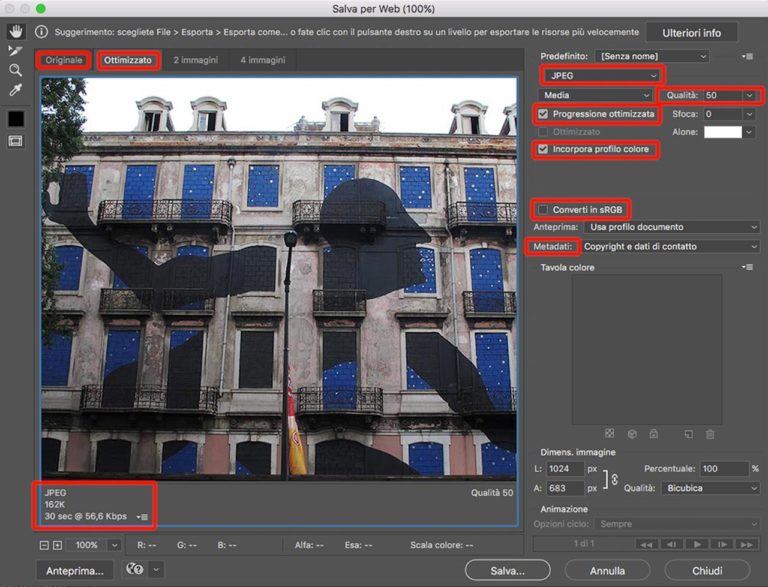
Si aprirà una finestra dove vedrai diverse opzioni:
– Scelta del formato (JPEG, PNG, GIF);
– Qualità dell’immagine, da 0 a 100. Valore che andrà ad influire su peso e qualità. In generale applico un valore tra i 40 e 60. Sotto i 40 nella maggior parte dei casi è evidente la perdita dei dettagli e il degrado dei colori;
– Progressione ottimizzata (permette il caricamento progressivo dell’immagine sulla pagina web);
– Incorpora profilo colore: spunta sì;
– Convertire in sRGB (come abbiamo visto nel passo precedente)
– Possibilità di scegliere quali metadati inserire. Queste informazioni possono includere il copyright, dove, quando e con che valori è stata scattata la fotografia.
Al lato vedrai le anteprime dell’immagine: l’originale e la versione finale, con le dimensioni in basso.
Una volta scelti i valori non ti rimane altro che salvare l’immagine e rinominarla con le sue parole chiave principali, pronta per essere caricata sul web. Google infatti cerca le parole chiave anche nella descrizione dell’immagine, oltre che nel testo ALT. Se le inserisci correttamente, come nell’esempio qui sotto, favorirai il posizionamento SEO delle tue immagini nei motori di ricerca.
Non sei ancora soddisfatto? Hai un sito WordPress e vuoi ridurre ulteriormente i tuoi file di un 5-10%?
Puoi provare ad utilizzare alcuni plugin di compressione come Imagify, Smush Images Optimization o Short Pixel.
Consiglio: non esagerare nella compressione, un uso eccessivo può influire in maniera negativa sull’immagine e deteriorarne i colori. Un dettaglio molto importante, soprattutto se lavorate nel campo della fotografia.
Saper ottimizzare le immagini per il web con Photoshop o altri strumenti di tua scelta è fondamentale perché il sito sia veloce e funzionale. Occupati personalmente di ridurre le dimensioni dei tuoi file o affidati a uno sviluppatore competente che tenga in conto questi aspetti, cruciali per i motori di ricerca e per l’esperienza dell’utente sul tuo sito, oltre alla crescita della tua attività.
Se sei interessato ad approfondire le tue conoscenze di Photoshop, puoi dare un’occhiata alla mia proposta formativa. Se hai domande a riguardo o sull’articolo, puoi scrivermi nei commenti qui sotto o tramite il modulo di contatto.